selectpage 说明
# 参考文档
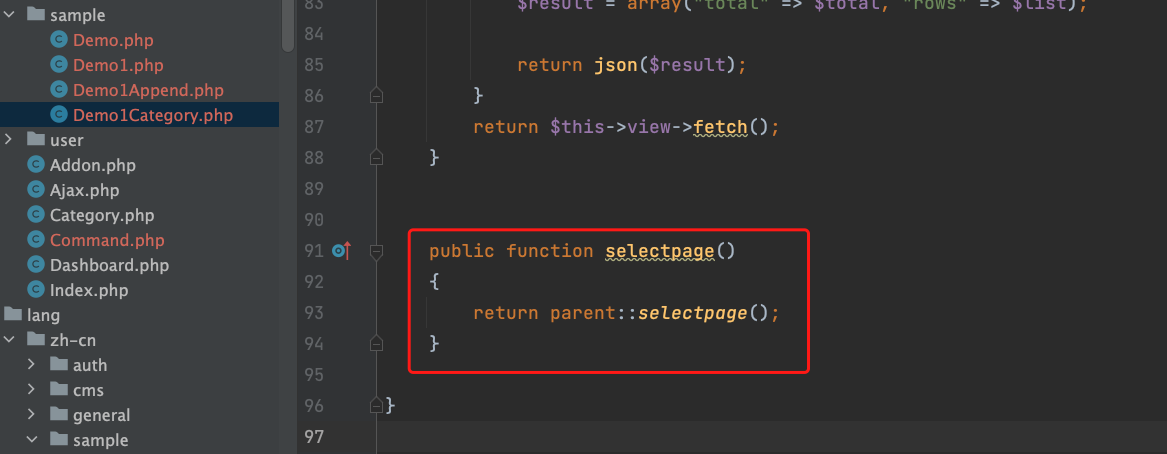
https://doc.fastadmin.net/doc/178.html控制器新增 selectpage 方法
这个方法是父类控制器的方法,直接引用即可。

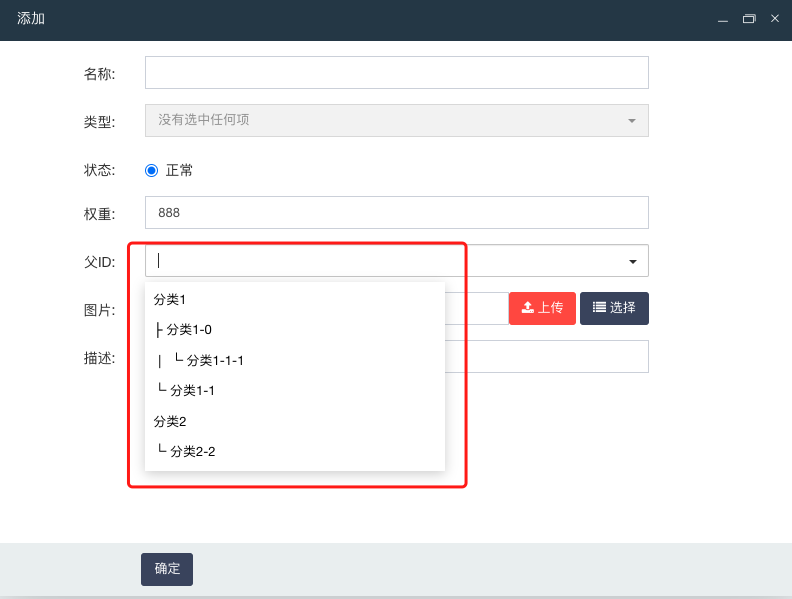
新建页面渲染层级数据 add.html
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">{:__('Parent_id')}:</label>
<div class="col-xs-12 col-sm-8">
<input id="c-parent_id" data-rule="required" data-source="sample/demo1_category/selectpage" data-params='{"isTree":"1"}' class="form-control selectpage" name="row[parent_id]" type="text" value="">
</div>
</div>
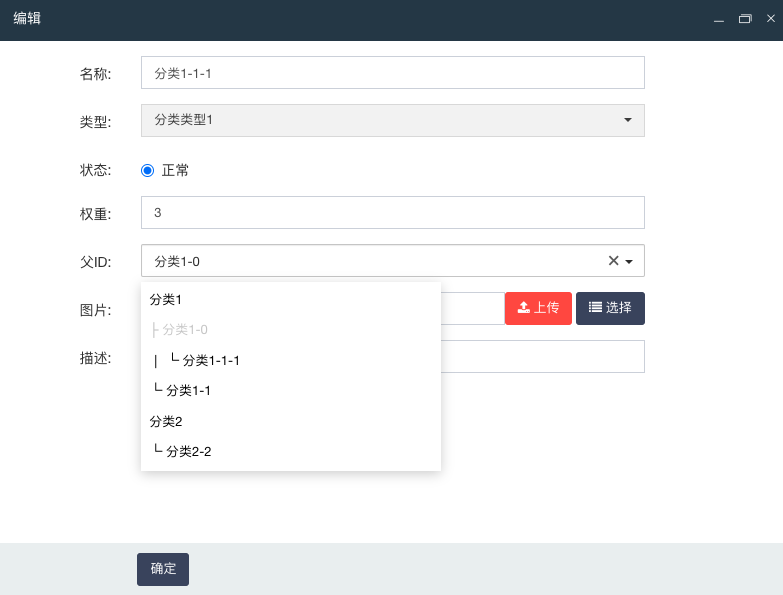
编辑页面渲染层级数据 edit.html
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">{:__('Parent_id')}:</label>
<div class="col-xs-12 col-sm-8">
<input id="c-parent_id" data-rule="required" data-source="sample/demo1_category/selectpage" data-params='{"isTree":"1"}' class="form-control selectpage" name="row[parent_id]" type="text" value="{$row.parent_id|htmlentities}">
</div>
</div>
列表页渲染层级数据
列表页不用分页,使用 fast\Tree 一次显示所有数据。
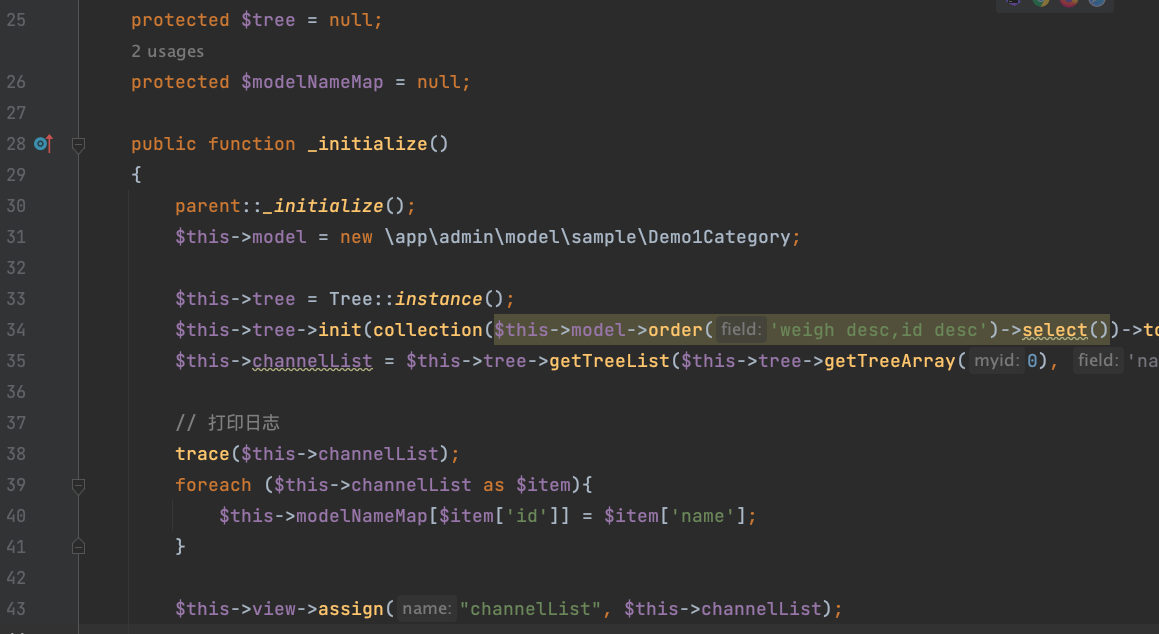
初始化方法加载数据

更新控制器的 index 方法

更新主 js 文件
设置表格配置: escape: false
设置 name 列左对齐
设置列值格式化函数
align: 'left', formatter:function (value, row, index) { return value; }
渲染效果